This article is part of my Odoo series and was written using Odoo15 Community Edition. If you are using a different edition of Odoo, the workflow may change.
After installing Odoo, you are greeted with a login screen:

You may wish to modify this screen in one way or another. In my case, I wanted to make it look like this:

In order to do this, you will first want to enable developer mode:
- Browse to the Settings page
- Scroll to the bottom (Developer Tools)
- Select “Activate the developer mode”
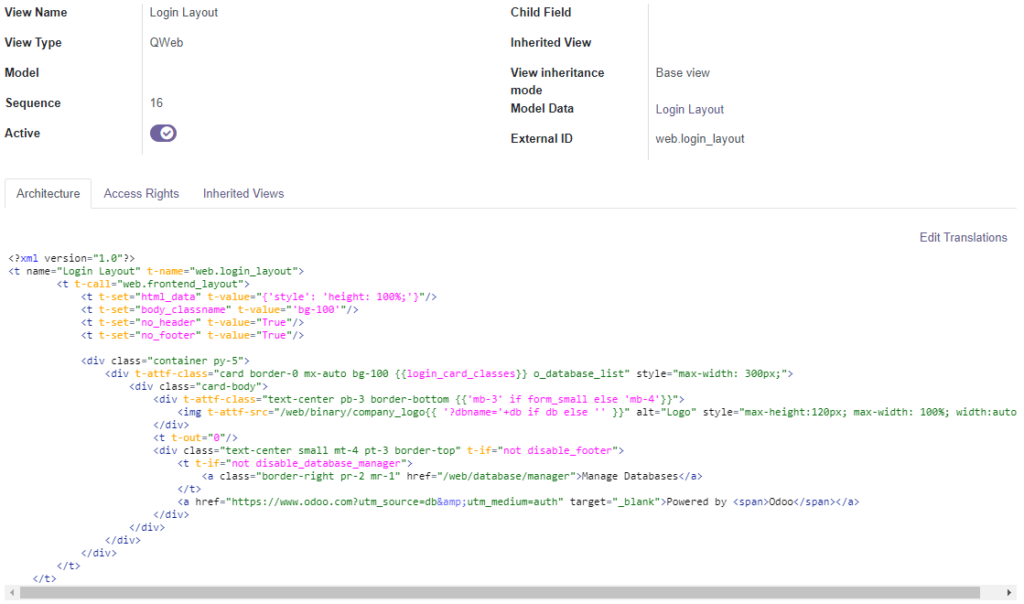
Next, go back to Settings > Technical > User Interface > Views. Search for “Login Layout” and select it. You’ll see a page that looks like this:

<?xml version="1.0"?>
<t name="Login Layout" t-name="web.login_layout">
<t t-call="web.frontend_layout">
<t t-set="html_data" t-value="{'style': 'height: 100%;'}"/>
<t t-set="body_classname" t-value="'bg-100'"/>
<t t-set="no_header" t-value="True"/>
<t t-set="no_footer" t-value="True"/>
<div class="container py-5">
<div t-attf-class="card border-0 mx-auto bg-100 {{login_card_classes}} o_database_list" style="max-width: 300px;">
<div class="card-body">
<div t-attf-class="text-center pb-3 border-bottom {{'mb-3' if form_small else 'mb-4'}}">
<img t-attf-src="/web/binary/company_logo{{ '?dbname='+db if db else '' }}" alt="Logo" style="max-height:120px; max-width: 100%; width:auto"/>
</div>
<t t-out="0"/>
<div class="text-center small mt-4 pt-3 border-top" t-if="not disable_footer">
<t t-if="not disable_database_manager">
<a class="border-right pr-2 mr-1" href="/web/database/manager">Manage Databases</a>
</t>
<a href="https://www.odoo.com?utm_source=db&utm_medium=auth" target="_blank">Powered by <span>Odoo</span></a>
</div>
</div>
</div>
</div>
</t>
</t>For my purposes, I’ve changed the code to the following:
<?xml version="1.0"?>
<t name="Login Layout" t-name="web.login_layout">
<t t-call="web.frontend_layout">
<t t-set="html_data" t-value="{'style': 'height: 100%;'}"/>
<t t-set="body_classname" t-value="'bg-100'"/>
<t t-set="no_header" t-value="True"/>
<t t-set="no_footer" t-value="True"/>
<div class="container py-5">
<div t-attf-class="card border-0 mx-auto bg-100 {{login_card_classes}} o_database_list" style="max-width: 300px;">
<div class="card-body">
<div t-attf-class="text-center pb-3 border-bottom {{'mb-3' if form_small else 'mb-4'}}">
<img t-attf-src="https://sparkedhosting.com/logos/Sparked-hosting-logo-400.png" alt="Logo" style="max-height:120px; max-width: 100%; width:auto"/>
</div>
<t t-out="0"/>
<div class="text-center small mt-4 pt-3 border-top" t-if="not disable_footer">
<t t-if="not disable_database_manager">
<a class="border-right pr-2 mr-1" href="/web/database/manager">Manage Databases</a>
</t>
<a href="https://sparkedhosting.com" target="_blank">Powered by <span>Sparked Hosting</span></a>
</div>
</div>
</div>
</div>
</t>
</t>Click save, then browse to your login page in another browser (or incognito mode). You should see your changes are now live. If not, ctrl+shift+r to refresh the page and clear your browser cache.
